Edge Cases
Planning for all variations/states of a page are what make a design truly successful. It’s so easy to jump straight to the ideal or aesthetic version of a page and forget about the edges cases. You never want to utter the phrase “Hmm, I hadn’t thought about that yet.” when receiving feedback on a design. That causes forcing features or variations into a page that might not fit into the original design.
Here are some examples of planned edges cases of larger features:
1) Zero states are an opportunity, so we tried to capitalize on this by suggesting a feature to new users.
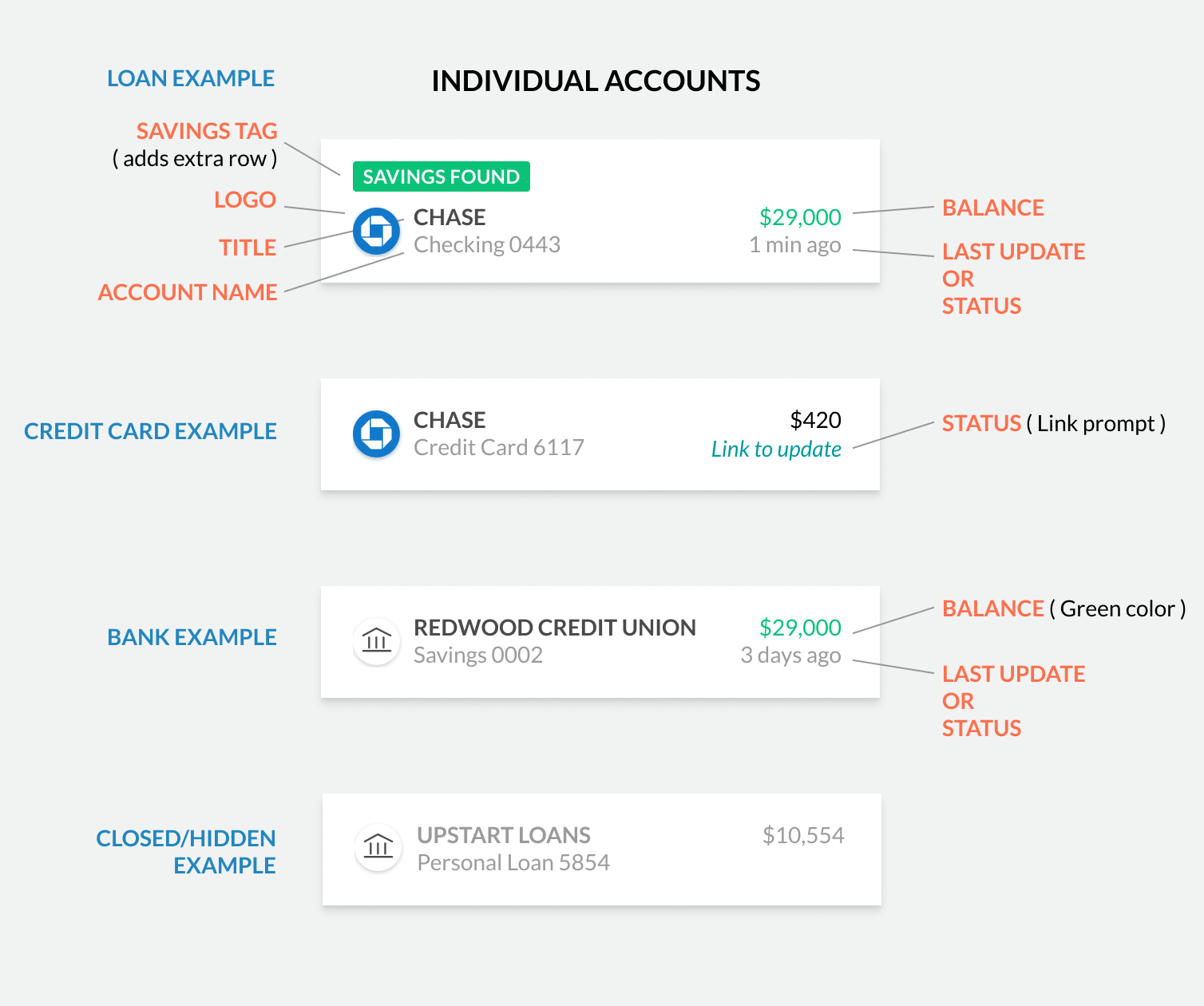
2) Planning for all the variations of an individual account row.
3) Including contextual educational materials with the rest of the dense account information shown.



In the examples above we tried to be very aware that small changes we made in voice and tone could have large impacts on the way a user experiences a product. It reflects on the overall brand as well. I try to remember to ALWAYS consider this when designing a solution, it can have much more of an impact than the style of a button.